|
The scene model is the key concept for the representation as a museum. Exhibits should be connected in a structured way,
leading the visitor either in linear or parallel fashion through the theme of the museum.
While it can be linearized in a fashion similar to classic "levels", as for example in video games, the freedom of exploring the various scenes without a given order has its own charm. One obvious disadvantage is the lack of structure for information presentation: While a rendered video can easily be synced with an audio file, it gets more complicated for an unstructured presentation.
Further discussion and implemented solutions can be found in "Information Presentation".
Since most exhibits should be presented in an individual setting, and are usually modelled within such, it is necessary to include a scene transition model, where the user can switch between the various exhibits.
As a central hub, a simple museum model has been created with Blender [15]. To allow for some individual changes, a large part of the southern wall can be replaced by a texture, to quickly introduce the exhibition to the user. While it could obviously be done with a floating UI model as well, our approach has the advantage that it can be altered much easier, and even by unexperienced content creators.
Scene transitions
As already mentioned, the project implements three different kinds of Scene Transitions. These include the following:
Classic scene switch
This is the standard approach, and the most obvious one as well. When visiting a completely different scene, the application does only keep the current scene in memory, and the other scenes are only loaded once the corresponding trigger is executed.
To conserve head-tracking during the loading process, it is most important to use the asynchronous loading feature in Unity, since a synchronous call does completely disable the head-tracking. While this requires a bit more performance, it is easier to handle the traversal and fade-out with this.
The classic scene switch is always connected to a central node, in most cases the museum building.
Inside/outside transitions
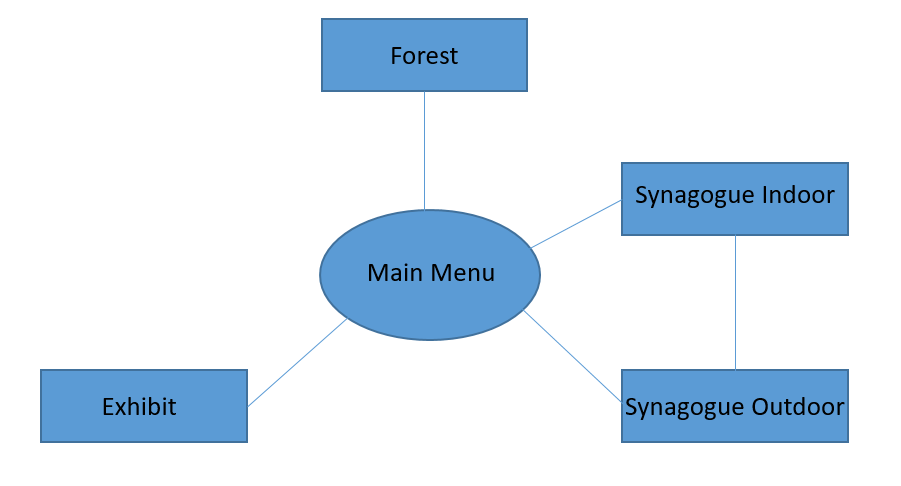
These scene transitions are essentially the same as for the classic scene switch, with the only difference being the connection. Here, two scenes are directly connected with each other, without any traversal of the central node. Note that these connection can represent the same node as before. For an example, view the scene graph below:

Figure 1: Scene graph of the implemented sample project.
The model of the Synagogue is not publicly available.
As one can notice, the indoor model of the Synagogue is not only connected to the museum model, but also to the outside model of the Synagogue. This works as a directed graph, meaning the exit point of the interior model will always redirect to the central museum node.
Teleportation
The last possibility is the mentioned teleportation within the same scene. This obviously requires no loading time, but for larger scenes it is recommended to not use this feature, or use points within the level that are relatively close to each other.
Model preview
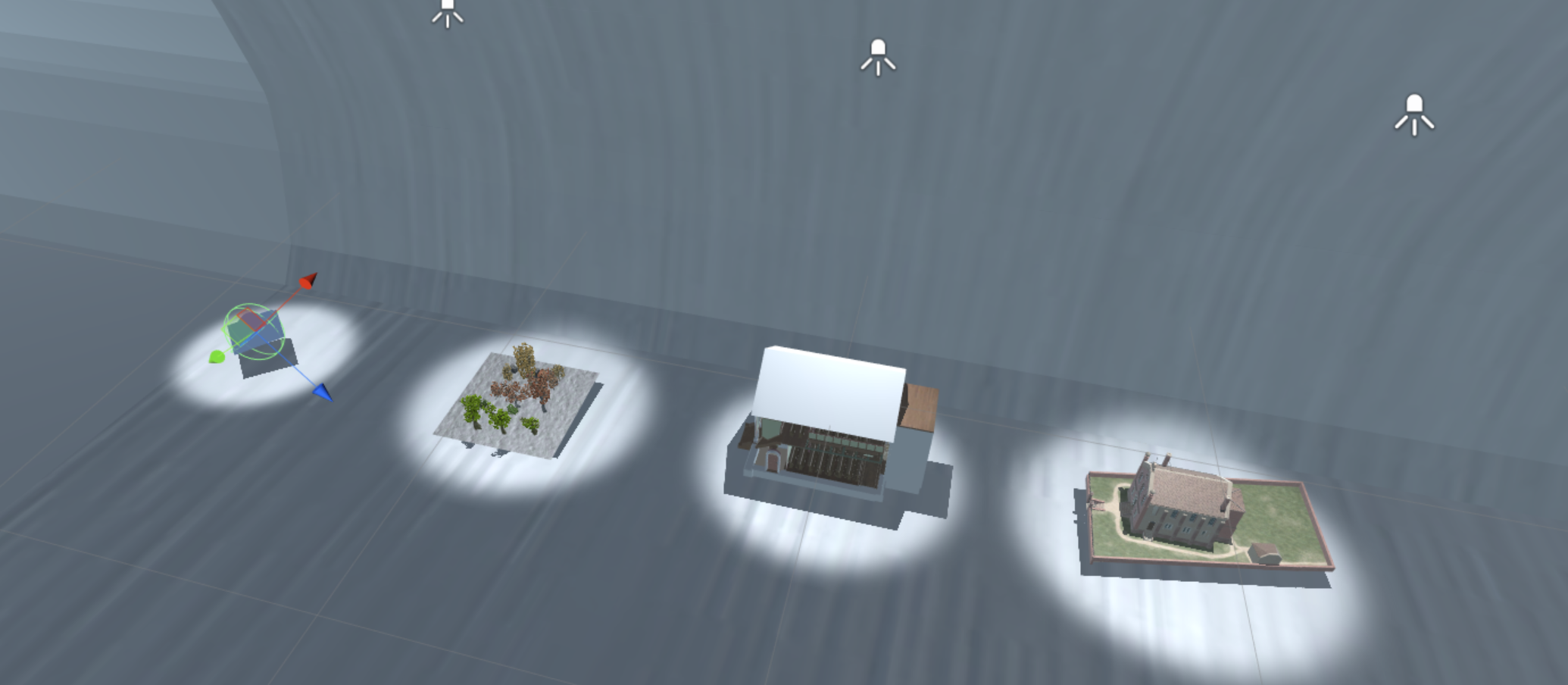
Furthermore, the scene triggers can be modeled as a replica (or excerpt) of the required scene, giving a preview of the neighboring levels. These models are downscaled replicas, to avoid superfluous calculations.

Figure 2: Exemplary arrangment of scene transition models
|