3D-HOP
3D-HOP has its own website with in depth information and a step-by-step tutorial to learn, but for the sake of understanding this will be a short introduction.
3D-HOP stands for 3D Heritage Online Presenter and is an open source project that was created to be used in the cultural heritage field, or by aspiring students that plan to work there. Another target audience are museum curators or web designers that want to embed 3D content into their projects.
It was made to allow for the creation of interactive web presentations of high-resolution 3D-models.
The only requirement is to add some Javascript and HTML components, no plugins or additional components necessary.
Click here to see moreBuilding a website with 3D-HOP
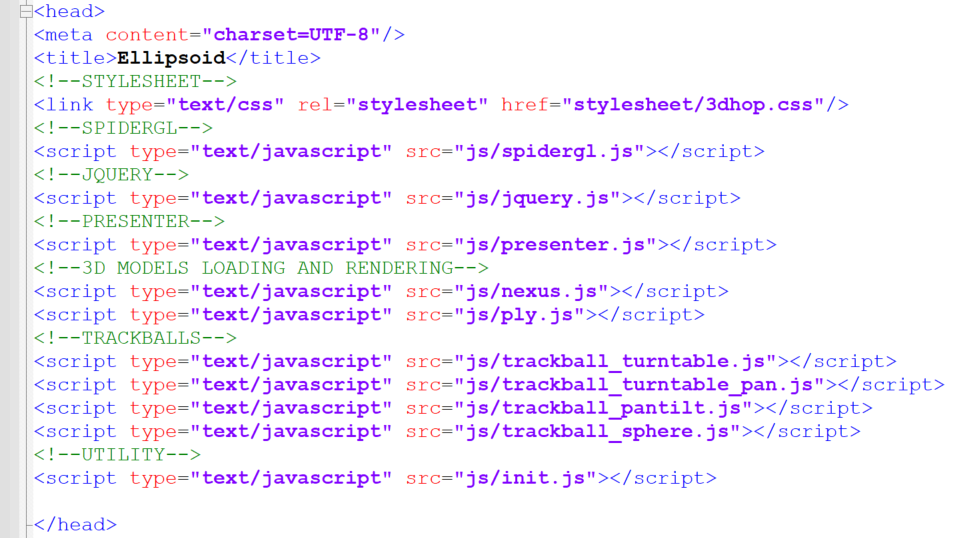
To use 3D-HOP on an HTML-website, a couple of things need to be included in the site.
Depending on what utility you want your 3D-Models to have, you can import the Javascripts that 3D-Hop has on their website, which allows for for example turning of the model (trackball_turntable.js, etc.). These need to be be included in the header.
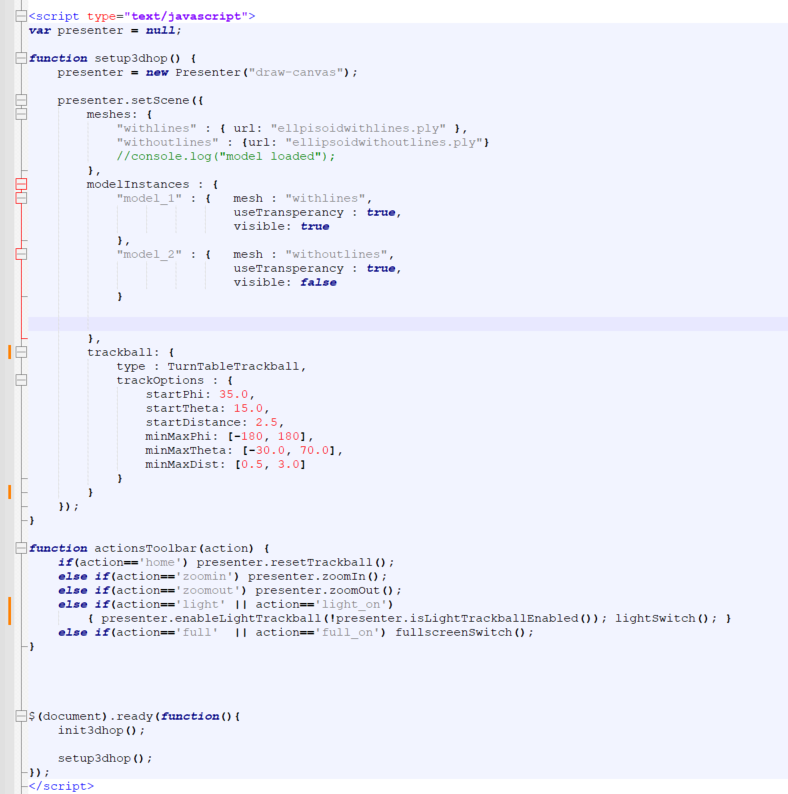
Secondly, you have to add the Javascript to set up the models.

The presenter is what organizes the models on the screen. The meshes are the different 3D-Models, that you can then give seperate names to build a scene out of several different components. An important feature is the visibility, with which you can turn some of the models transparent, only showing the part that you want to show.
With the trackball settings you can set how far the models can be turned and in which directions. This can also be used to set a starting position.
The toolbar can be excluded partially, here you can choose from two different examples fromt the 3D-HOP website.
The init3dhop() function is programmed in one of the in the header included javascripts.
And that is all you need to use 3D-HOP.
