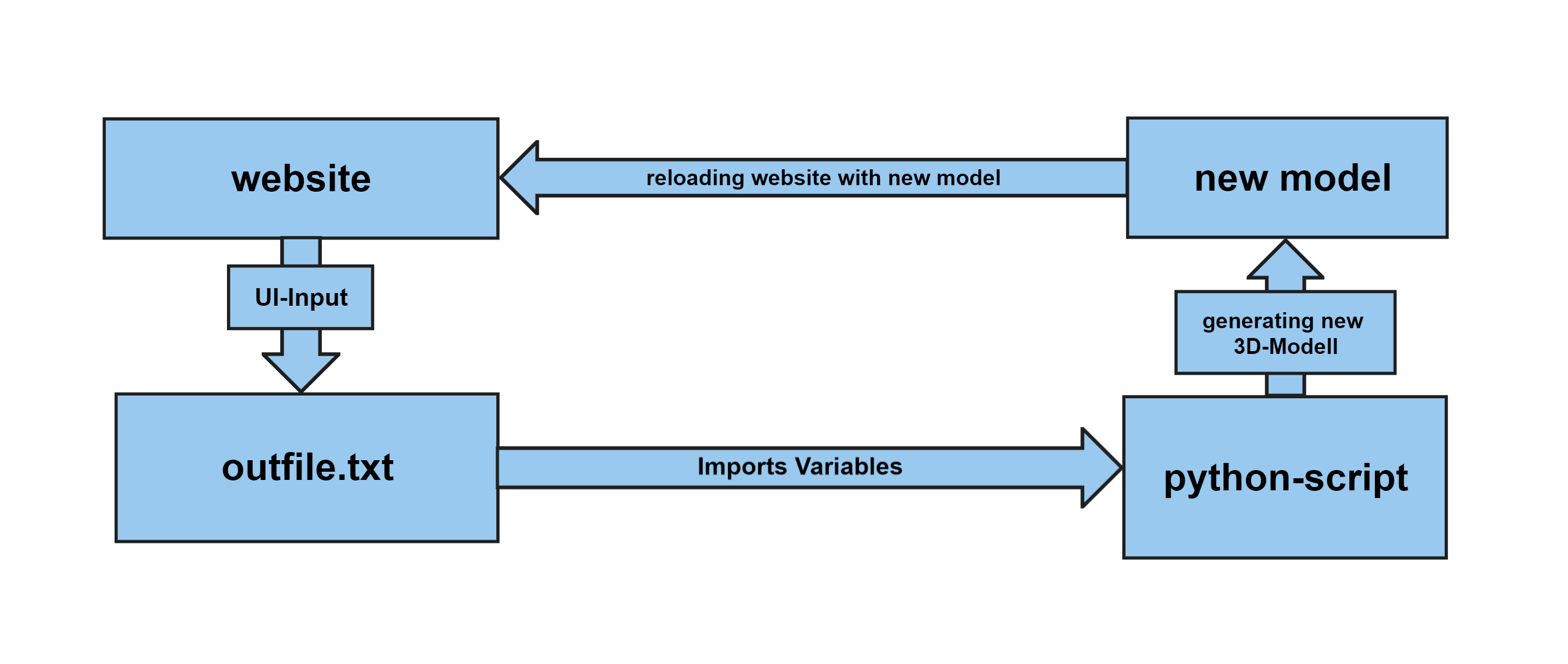
Pipeline

The baseline of this project was a HTML-website which would contain some Javascript and php-code that would access a server and perfom python code with the input variables. The real difficulty was putting all together so that it work with each other.
PHP and Javascript
To set up a website with 3D-HOP is described on here.
This part focuses on
adding scripted elements and User-Interaction to the HTML-website.
There is a couple of ways to interact with the model.

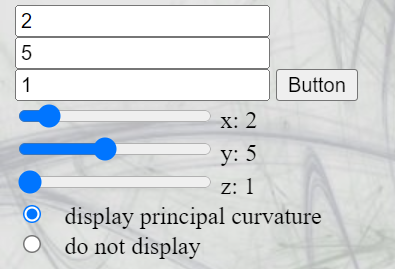
The textfields
To create interaction with the python-Code, the website was implemented in a way, that every button press would
cause a recalculation of the entire model with the new input values. Textfields are the easiest
User-Interaction.
They were first added as HTML-elements to the already established toolbar. Then the variables were written via
php to a textfile, that then could be accessed by the python-code. This was a singular textfile, so scalability
was an afterthought.
The slider
The slider was added towards the end of the project for easier User-Interaction. The input parameters could be more controlled, so that no problems occur during the python calculation. The Python-code assumed that the data was transmitted as Integers in an array.
The main issue with the sliders was making sure that the before mentionend textfields also changed according
to the slider. This required a scripted part, where the textfield would always display what was on the slider.
The other way round had to also be programmed.
So with a button press, the variables in the textfield are transmitted, and then when the website reloads, it
includes the loaded variables as the slider default value.
The radiobuttons
These are a very basic HTML-elements. The user could make a choice about the models and have them displayed differently with lines showcasing the 3D.